Kontakt
- 0234 497 014 49
- info@webseiten-schmied.de
- 9 Uhr - 17 Uhr
- Kontaktformular
Was ist eine Website? Websites nutzen wir mittlerweile fast täglich und niemand kann mehr ohne sie. Aber was genau steckt dahinter? Um das zu verstehen, müssen wir uns auch einmal anschauen, was genau das Internet ist. Das Internet und Websites stehen nämlich direkt im Zusammenhang, denn ohne das Eine gäbe es das Andere nicht.
Hier findest du Beispiele, was genau eine Website ist, was die erste Website der Welt war. Außerdem kannst du mehr über den Erfinder der ersten Website lernen und mehr über HTML, Webserver etc. lernen.

Eine Website ist eine Sammlung von digitalen Inhalten, die im Internet veröffentlicht werden. Diese Inhalte können Texte, Bilder, Fotos, Musik oder Videos sein. Website-Besitzer können ihre Website für verschiedene Zwecke nutzen, z. B. als Online-Shop, Informationsquelle oder Unterhaltungsplattform.
Die Gestaltung einer Website wird als Webdesign bezeichnet. Website-Designer können die Website-Funktionalität und das Aussehen gestalten, um die Bedürfnisse der Website-Besitzer zu erfüllen. Die Website-Inhalte werden auf einem Webserver gespeichert und können von Internetnutzern auf der ganzen Welt abgerufen werden.
Beispiele für populäre Websites:
Stell dir die Website, Webseite und Homepage in einem Einkaufszentrum-Kontext vor:
Die Website ist wie das gesamte Einkaufszentrum. Sie umfasst alle Geschäfte, Restaurants, Kinos und sonstigen Einrichtungen, die im Einkaufszentrum zu finden sind. Jeder Laden und jede Einrichtung innerhalb des Einkaufszentrums entspricht einer "Seite" auf dieser "Website".
Eine Webseite ist wie ein einzelner Laden oder eine bestimmte Einrichtung im Einkaufszentrum. So wie jeder Laden seine eigene einzigartige Einrichtung und Produkte hat, hat auch jede Webseite ihren eigenen Inhalt und Zweck innerhalb der Website. Wenn du in ein bestimmtes Geschäft gehst, konzentrierst du dich nur auf das, was in diesem Geschäft verfügbar ist – ähnlich wie wenn du eine spezifische Webseite besuchst.
Die Homepage ist vergleichbar mit dem Haupteingang oder der Hauptlobby des Einkaufszentrums. Er ist der erste Punkt, den du betretest, und bietet Orientierungshilfen und Richtungen zu den verschiedenen Läden (Webseiten). Von der Lobby aus kannst du entscheiden, in welche Teile des Einkaufszentrums (Website) du weitergehen möchtest.
In diesem Beispiel ist das Einkaufszentrum die gesamte Website, jeder Laden ist eine einzelne Webseite, und die Hauptlobby ist die Homepage.


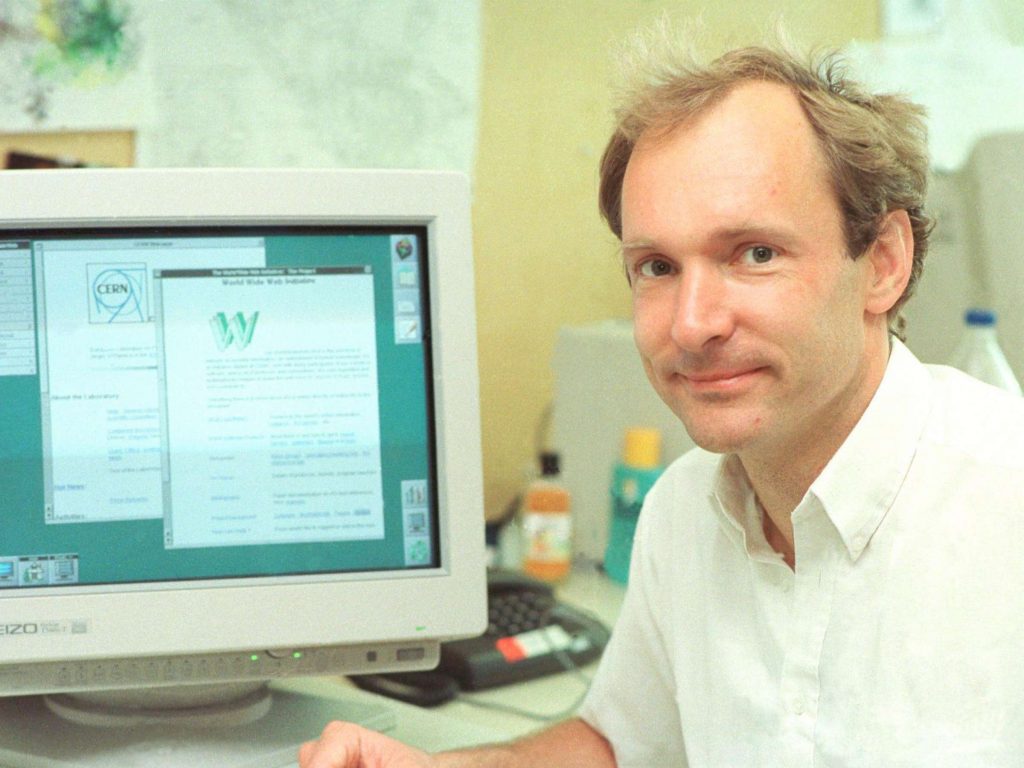
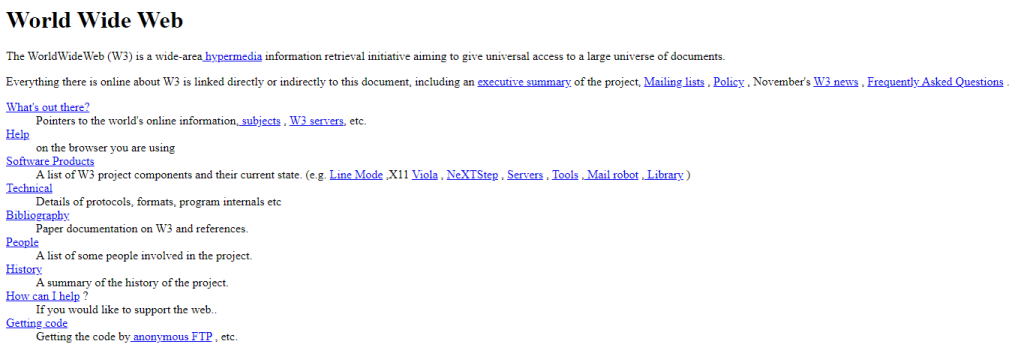
Die erste Website wurde am 6. August 1991 von Tim Berners-Lee online gestellt. Es war eine einfache Seite mit dem Titel „WorldWideWeb: Zur Verfügung gestellt von CERN“ und gab einen Überblick über das, was man mit dem neuen HyperText Transfer Protocol (HTTP) machen konnte.
Dieses Protokoll ist dabei für die Übertragung von Hypertext-Dokumenten von einem Webserver zu einer Webadresse zuständig. Es ist allerdings nicht auf Webseiten beschränkt, sondern kann auch allgemein Dateien übertragen.
Berners-Lee schuf auch das erste Webbrowser-Programm, den WorldWideWeb, kurz nachdem er das HTTP-Protokoll entwickelt hatte. Dieser Browser war in der Lage, Hyperlinks zu folgen und Seiten anzuzeigen, die mit dem HTTP-Protokoll gesendet wurden.
Die erste Website ist heute noch online und kann unter diesem Link aufgerufen werden.
Das World Wide Web hat sich seither stark weiterentwickelt. Heute gibt es Milliarden von Websites im Internet, die eine Fülle von Informationen, Unterhaltung und Bildung für Menschen auf der ganzen Welt bieten. Seitdem hat die Nutzung des World Wide Web exponentiell zugenommen. Im Juli 2016 gab es schätzungsweise 1,9 Milliarden Websites im Internet.
Die überwiegende Mehrheit dieser Websites ist informativ und bietet eine Vielzahl von Inhalten, darunter Nachrichten, Unterhaltung und Bildung. Ein kleiner Teil der Websites ist kommerziell und bietet Waren oder Dienstleistungen zum Verkauf an. Und ein winziger Teil der Websites ist persönlich und wurde von Einzelpersonen erstellt, um ihre Gedanken, Gefühle und Erfahrungen mit der Welt zu teilen. Seitdem hat die Nutzung des World Wide Web exponentiell zugenommen.

HTML ist die Abkürzung für HyperText Markup Language. HTML ist die Auszeichnungssprache, mit der Webseiten erstellt werden. Es gibt viele verschiedene Versionen von HTML, die im Laufe der Zeit entwickelt wurden. Die aktuelle Version ist HTML5. In HTML-Dokumenten wird der Text mit Tags markiert. Tags sind Befehle, die dem Browser sagen, wie er den Text anzeigen soll.
Zum Beispiel kannst du einem Tag sagen, dass der Text fett gedruckt sein soll. Oder du kannst einem Tag sagen, dass er ein Bild anzeigen soll. Wenn du ein HTML-Dokument in einem Browser öffnest, interpretiert der Browser die Tags und zeigt den Text entsprechend an. Um HTML zu lernen, musst du zunächst verstehen, wie Tags funktionieren.
Dann kannst du lernen, wie man verschiedene Arten von Tags verwendet, um verschiedene Arten von Effekten zu erzielen. Sobald du die Grundlagen gelernt hast, kannst du beginnen, komplexere Dokumente zu erstellen. Es gibt Tausende von verschiedenen Tags, die du verwenden kannst, um Deine Webseite zu gestalten.
Es gibt auch viele verschiedene Möglichkeiten, wie du deine Tags verwenden kannst. Diese Tags ermöglichen u. a. das Strukturieren von Texten, das Einfügen von Media-Dateien, wie z. B. Bilder oder Videos, das Erstellen von Tabellen und vieles mehr. Wenn du HTML lernen möchtest, gibt es viele Ressourcen im Internet und in Büchern, die dir helfen können.
Hier ein paar Beispiele, für umfangreiche Info- und Tutorial-Seiten, die dir helfen können:
Darüber hinaus gibt es noch einige weitere Sprachen, auf denen Webseiten basieren können.
Weitere bekannte Auszeichnungs- und Programmiersprachen:


Google Chrome
Mozilla Firefox
Opera
Apple Safari
Microsoft Edge
Hat dir dieser Beitrag gefallen? Auf unserem Blog findest du noch einige interessante mehr! Browse ganz einfach weiter und entdecke unsere anderen Beiträge zu allen möglichen Themen der digitalen Welt.
Falls du noch mehr herausfinden möchtest, oder vielleicht sogar mit uns in Kontakt kommen möchtest, schick uns einfache eine E-Mail!
Sind wir die Agentur, nach der Sie suchen? Dann zögern Sie nicht und kontaktieren Sie uns.
