Kontakt
- 0234 497 014 49
- info@webseiten-schmied.de
- 9 Uhr - 17 Uhr
- Kontaktformular

Achten Sie auf barrierefreies Webdesign, wenn Sie sich eine Website erstellen lassen möchten!
Auch als „Web Accessibility“ bekannt, befasst sich barrierefreies Webdesign mit der Schaffung von Websites, die für alle Benutzer unabhängig von ihren individuellen Fähigkeiten oder technischen Hilfsmitteln zugänglich sind. Das Ziel besteht darin, Barrieren abzubauen und Menschen mit unterschiedlichen Beeinträchtigungen, wie z.B. Seh- oder Hörbeeinträchtigungen, das volle Potenzial des Internets zu erschließen.
Barrierefreies Webdesign berücksichtigt verschiedene Aspekte, wie die Verwendung von gut strukturierten Inhalten, sinnvollen Alternativtexten für Bilder, die Möglichkeit zur Vergrößerung der Schriftgröße, die Berücksichtigung von Farbkontrasten für bessere Lesbarkeit und vieles mehr. Durch die Implementierung solcher Richtlinien und weiterer Webdesign Prozesse wird die Usability der Website für alle User erhöht!














Im Zusammenhang mit barrierefreiem Webdesign müssen auch UX und UI Designer sicherstellen, dass die Website für alle Benutzer zugänglich ist. Dies bedeutet wiederum klar strukturierte Inhalte, intuitive Navigation, kontrastreiche Farben, lesbaren Schriften und vieles mehr.
UX (User Experience) und UI (User Interface) Design sind zwei eng miteinander verbundene Disziplinen, die das Ziel verfolgen, die Benutzerfreundlichkeit und die Gesamterfahrung von Website-Besuchern im Allgemeinen zu verbessern.
Während UI Design sich auf die visuelle Gestaltung und Interaktionsmöglichkeiten einer Website konzentriert, geht es bei UX Design um das ganzheitliche Erlebnis, das Nutzer während ihrer Interaktion mit der Website erfahren. Beide spielen eine entscheidende Rolle bei der Schaffung von barrierefreiem Webdesign, da sie maßgeblich beeinflussen, wie Benutzer mit der Website interagieren und auf Informationen zugreifen können.
Darüber hinaus achten UX und UI Designer darauf, klare Call-to-Action-Elementen und Interaktionspunkten zu implementieren, da diese Benutzern mit motorischen Einschränkungen die Bedienung der Website erleichtern. Auch die Berücksichtigung von Technologien wie Screenreadern und Assistenzgeräten ist von großer Bedeutung, um die Website für Menschen mit Seh- oder Hörbeeinträchtigungen zugänglich zu machen.

Barrierefreies Webdesign spielt eine entscheidende Rolle, um eine inklusive Online-Umgebung zu schaffen. Individuen mit unterschiedlichen Fähigkeiten sollten gleichermaßen die Möglichkeit haben, das Internet uneingeschränkt zu nutzen.
Durch die Implementierung von barrierefreien Designprinzipien werden Websites so gestaltet, dass sie von Menschen mit Seh- und Hörbeeinträchtigungen, motorischen Einschränkungen oder kognitiven Beeinträchtigungen problemlos zugänglich sind. Dies führt zu einer verbesserten Benutzererfahrung, einer erweiterten Zielgruppe und einem positiven Image für Unternehmen und Organisationen. So funktioniert letzten Endes benutzerzentriertes Webdesign.
Wie bereits erwähnt, sind UX und UI Design zwei entscheidende, aber unterschiedliche Aspekte des Webdesigns. Der Fokus von UX Design liegt darauf, das gesamte Nutzererlebnis auf einer Website zu optimieren. Es beschäftigt sich mit der Forschung, Analyse und dem Verständnis der Bedürfnisse und Erwartungen der Nutzer. UX-Designer gestalten die Website so, dass sie einfach zu navigieren ist, relevante und leicht verständliche Inhalte bietet und den Nutzern eine angenehme, effiziente und frustfreie Interaktion ermöglicht.
Auf der anderen Seite konzentriert sich UI Design auf das ästhetische Erscheinungsbild und die visuelle Gestaltung der Website. UI-Designer wählen Farben, Schriftarten, Layouts und Platzierung von Elementen aus, um eine ansprechende Benutzeroberfläche zu schaffen. Ziel ist es, die Markenidentität zu stärken und die Website visuell ansprechend zu gestalten.
Obwohl UX und UI eng miteinander verbunden sind, sind sie doch eigenständige Disziplinen, die zusammenarbeiten, um eine herausragende Website zu schaffen, die sowohl funktional als auch ästhetisch ansprechend ist und die Bedürfnisse der Nutzer optimal erfüllt.
Unser Team von leidenschaftlichen Designern und Entwicklern ist darauf spezialisiert, beeindruckende Benutzeroberflächen zu gestalten, die Ihre Besucher begeistern werden. Bei uns steht der Nutzer im Mittelpunkt jedes Projekts, und unser Ansatz ist geprägt von Kreativität, Innovation und einem tiefen Verständnis für Ihre individuellen Bedürfnisse.
Unser Vorgehen beginnt stets mit einer ausführlichen Analyse und einem gründlichen Briefing. Wir möchten Ihre Vision, Ziele und Zielgruppe verstehen, um ein maßgeschneidertes User Interface Design bzw. UI Webdesign zu entwickeln. In enger Zusammenarbeit mit Ihnen erstellen wir anschließend erste Entwürfe und skizzieren mögliche Lösungsansätze. Dabei legen wir großen Wert darauf, dass Ihre Markenidentität und Ihre Botschaft optimal in das Design integriert werden.
Sobald wir gemeinsam eine Richtung definiert haben, setzen wir unsere Ideen in eine funktionale Benutzeroberfläche um. Unser Ziel ist es, dass sich Ihre Besucher leicht zurechtfinden und Ihre Website mit Freude erkunden. Die visuelle Gestaltung steht bei uns im Einklang mit modernen Design-Trends und bewährten Praktiken. Wir wählen sorgfältig Farbpaletten, Schriftarten und Grafikelemente aus, um eine ästhetisch ansprechende Website zu kreieren, die Ihre Marke optimal repräsentiert.


Auch das User Experience Design bzw. das UX Webdesign zählt zu unseren Kernkompetenzen. Wir sind darauf spezialisiert, einzigartige und benutzerzentrierte Online-Erlebnisse zu schaffen. In enger Zusammenarbeit mit Ihnen erstellen wir User Personas und User Journeys, um den gesamten Ablauf Ihrer Besucher auf der Website zu verstehen. Wir wollen genau wissen, wie sie mit der Seite interagieren und welche Ziele sie dabei verfolgen.
Basierend auf diesen Erkenntnissen entwickeln wir Informationsarchitekturen und Wireframes, die die Struktur und Organisation der Inhalte festlegen. Unser Ziel ist es, eine klare und intuitive Navigation zu gewährleisten, damit Ihre Besucher mühelos durch die Website navigieren können und eine optimale Nutzererfahrung haben.
Wir verwenden modernste Webtechnologien und sorgen dadurch für eine reibungslose Funktionalität der Website auf verschiedenen Geräten und Plattformen. Während des gesamten Prozesses steht die Qualitätssicherung im Fokus. Wir führen umfangreiche Tests durch, um sicherzustellen, dass die Website fehlerfrei läuft und eine herausragende Benutzererfahrung bietet.
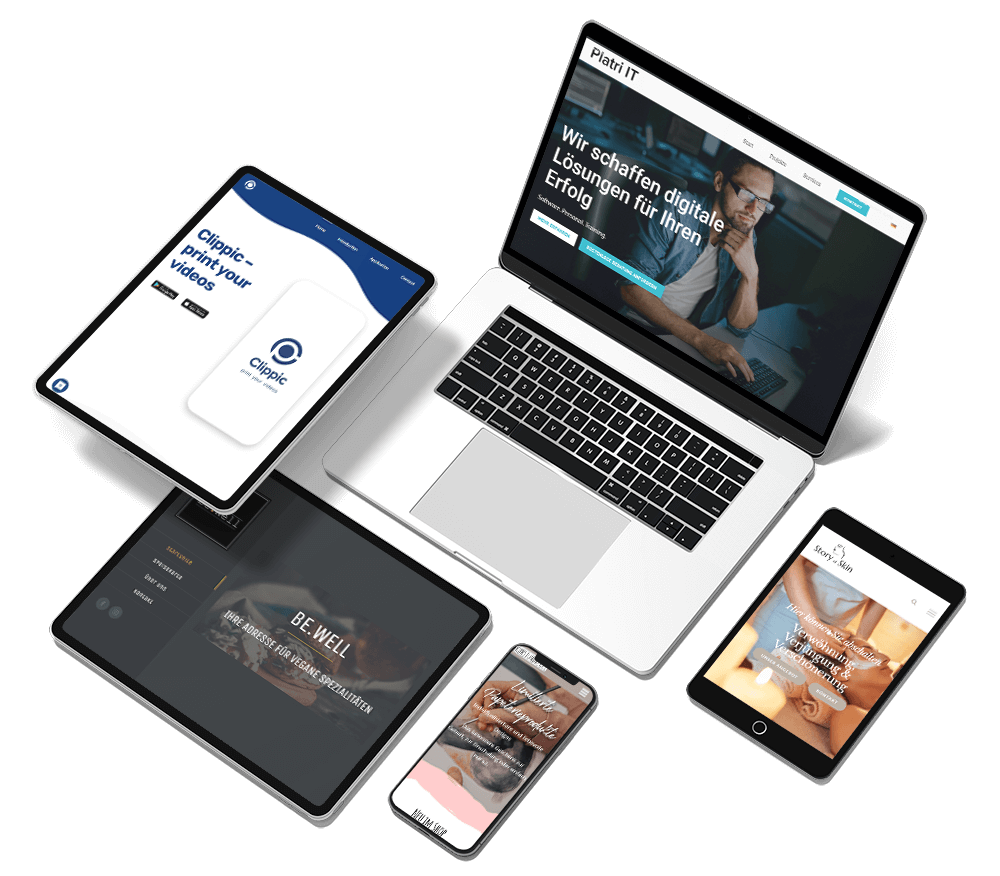
Unsere bisherigen Kunden schätzen die Vielfalt der Webdesign Arten bei Webseiten-Schmied, insbesondere unser Responsive Webdesign.
Neben barrierefreiem Webdesign und UX bzw. UI Design, ist auch Webdesign Prototyping ein essentieller Schritt bei der Entwicklung von Websites und Webanwendungen. Es bezieht sich auf die Erstellung interaktiver Modelle oder Simulationen einer Webseite, die das Verhalten und die Funktionalität der tatsächlichen Website repräsentieren. Durch Prototyping können Designer, Entwickler und Kunden das Konzept einer Website erleben, bevor sie in die eigentliche Entwicklung investieren und so Usability-Tests durchführen.
Der Webdesign Prototyping Prozess beginnt oft nach der Phase des Wireframings, in der die grundlegende Struktur und Anordnung der Seite skizziert wurde. Mit dem Prototypen können dann wiederum detaillierte Interaktionen und Benutzerflüsse festgelegt werden. Dies ermöglicht es, Benutzerschnittstellen und Nutzererlebnisse genau zu planen und zu testen, bevor die Entwicklung beginnt. Prototyping bietet zudem eine ideale Möglichkeit, Feedback von Kunden und potenziellen Benutzern einzuholen und Anpassungen vorzunehmen, um deren Anforderungen und Bedürfnisse besser zu erfüllen.
Es gibt verschiedene Ansätze für Webdesign Prototyping, von einfachen statischen Prototypen bis hin zu komplexen, interaktiven Prototypen mit realistischen Animationen und Übergängen. Tools und Software, die speziell für die Prototypenerstellung entwickelt wurden, bieten eine breite Palette von Funktionen, um den Prozess zu erleichtern und die Zusammenarbeit zwischen Designern und Entwicklern zu verbessern.
Ein großer Vorteil des Prototyping im Webdesign ist die Möglichkeit, potenzielle Probleme frühzeitig zu erkennen und zu beheben. Durch das Testen von Benutzerinteraktionen und -erlebnissen können Benutzerfreundlichkeit und Navigation optimiert werden, um sicherzustellen, dass die endgültige Website eine reibungslose und angenehme Erfahrung für die Besucher bietet.
Gerade im Rahmen der Einbindung von Kunden spielen Wireframing und Prototyping im Webdesign eine wichtige Rolle. Beim Wireframing im Webdesign werden die grundlegenden Strukturen und Layouts einer Webseite skizziert, wobei der Fokus auf der Anordnung von Elementen und der Benutzererfahrung liegt. Dieser frühe Entwurf wird oft an einem Tisch mit den Kunden erstellt und ermöglicht es, die grundlegende Vision der Website zu verstehen, frühzeitig Feedback zu geben und Usability-Tests durchzuführen.
Prototyping im Webdesign geht einen Schritt weiter und bietet interaktive Modelle, die das Verhalten der Website simulieren. Kunden können durch diese Prototypen das geplante Benutzerverhalten erfahren und das visuelle Design sowie die Benutzerfreundlichkeit besser beurteilen. Die kontinuierliche Einbindung der Kunden während des Prozesses fördert ein besseres Verständnis ihrer Anforderungen und ermöglicht es dem Designteam, frühzeitig auf ihr Feedback einzugehen. Dies führt zu einer effizienten Zusammenarbeit, verbesserten Designentscheidungen und letztendlich zu einer Website, die den Bedürfnissen der Kunden optimal entspricht.

Auch bei den Webdesign Farben werden die Kunden samt ihrer Wünsche im Optimalfall mit einbezogen. Farben spielen aufgrund der Farbpsychologie im Webdesign eine zentrale Rolle und haben einen starken Einfluss auf die Wahrnehmung und das emotionale Empfinden der Besucher einer Website. Die richtige Farbpalette kann die Benutzer ansprechen, die Markenidentität stärken und das gewünschte Benutzererlebnis vermitteln.
Bei der Auswahl von Webdesign Farben ist es wichtig, die Zielgruppe und den Zweck der Website zu berücksichtigen. Farben können Emotionen hervorrufen, das Verhalten beeinflussen und die Lesbarkeit und Benutzerfreundlichkeit beeinflussen. Harmonische Farbkombinationen und Kontraste sind entscheidend, um eine angenehme Ästhetik zu schaffen und die Lesbarkeit von Inhalten zu gewährleisten. Darüber hinaus sollten Farben auch barrierefrei gestaltet sein, um sicherzustellen, dass die Website für alle Nutzer zugänglich ist.
Schließlich sollten die Farben zudem zum Corporate Design des Unternehmens passen und mit dem eigenen Logo harmonieren. Insgesamt ist die sorgfältige Auswahl von Webdesign Farben ein kreativer und strategischer Prozess, der die Gesamtwirkung einer Website maßgeblich beeinflusst, maßgeschneiderte visuelle Erlebnisse schafft und barrierefreies Webdesign unterstützt.
Nehmen Sie unverbindlich Kontakt mit uns auf, um Fragen zu stellen, Informationen zu erhalten und Ihr eigenes barrierefreies Webdesign gestalten zu lassen.
