Kontakt
- 0234 497 014 49
- info@webseiten-schmied.de
- 9 Uhr - 17 Uhr
- Kontaktformular

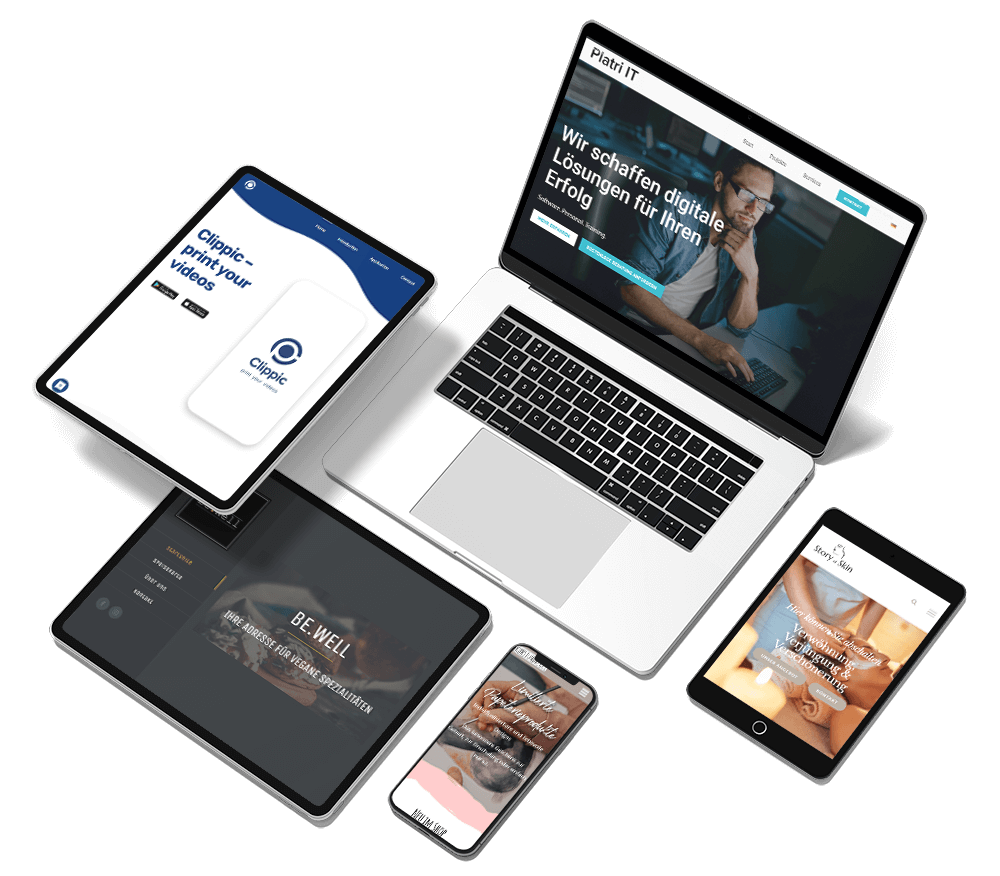
Wenn Sie eine Website benötigen, wollen Sie auf eine Sache ganz sicher nicht verzichten: Responsive Webdesign.
Dabei wird sichergestellt, dass eine Website auf verschiedenen Geräten und Bildschirmgrößen optimal dargestellt wird. Das Layout und die Struktur einer Website soll dabei dynamisch an die Eigenschaften des verwendeten Geräts angepasst werden, sei es ein Desktop-Computer, ein Tablet oder ein Smartphone. Durch flexible Raster und proportionales Sizing ermöglicht responsive Webdesign eine konsistente und benutzerfreundliche Erfahrung auf allen Geräten. Neben Responsive Webdesign gibt es aber noch weitere Webdesign Arten, wie z.B. Interaktives Webdesign, Illustratives Webdesign oder Retro-Webdesign.
Was es damit auf sich hat und wie wir Ihnen bei der Umsetzung helfen können, erfahren Sie auf dieser Seite.














Über die Relevanz von mobiloptimierten Websites sowie Best Practices in der Umsetzung mit einer Webdesign Agentur wie Webseiten-Schmied.
Wie bereits erwähnt, wird Responsive Webdesign bei Websites so entwickelt, dass sie auf verschiedenen Geräten und Bildschirmgrößen optimal funktionieren. Um eine gute Benutzererfahrung zu gewährleisten, gibt es einige bewährte Praktiken, die bei der Umsetzung von Responsive Webdesign berücksichtigt werden sollten.
Zunächst ist es wichtig, ein flexibles Layout zu verwenden, das es ermöglicht, Inhalte proportional zur Bildschirmgröße zu skalieren. Darüber hinaus sollten Medien-Abfragen verwendet werden, um spezifische CSS-Regeln basierend auf den Eigenschaften des Geräts anzuwenden. Dies ermöglicht das Anpassen von Schriftgrößen, Spaltenlayouts und anderen Elementen je nach Bildschirmgröße.
Klingt kompliziert? Dann lassen Sie sich gerne von uns helfen. Als erfahrene Responsive Webdesign Agentur sind wir Experten in der Optimierung von Websites für alle verschiedenen Geräte. Dazu gehört z.B. auch Bilder für verschiedene Auflösungen und an die Größe des Viewports anzupassen, sowie die Priorisierung wichtiger Inhalte für mobile Geräte, um die Ladezeit zu minimieren.
Responsive Webdesign ist ein kontinuierlicher Prozess, der regelmäßige Tests auf verschiedenen Geräten erfordert, um sicherzustellen, dass die Website konsistent und benutzerfreundlich bleibt.

Unsere Arbeit als Responsive Webdesign Agentur konzentriert sich darauf, Websites zu entwickeln oder zu optimieren, die auf allen Geräten und Bildschirmgrößen eine optimale Benutzererfahrung bieten. Wir verstehen die Bedeutung einer responsiven Website in einer zunehmend mobilen Welt. Daher legen wir großen Wert darauf, dass unsere Kunden ihre Zielgruppe auf allen Plattformen erreichen können.
Als Responsive Webdesign Agentur beginnen wir jedes Projekt mit einer gründlichen Analyse der Anforderungen unserer Kunden. Wir berücksichtigen Ihre Zielgruppe, die Art der Inhalte, die Sie präsentieren möchten und die spezifischen Funktionen, die Sie benötigen. Basierend auf diesen Erkenntnissen erstellen wir ein maßgeschneidertes Design, das sich nahtlos an die Bildschirmgröße anpasst und eine intuitive Benutzererfahrung bietet.
Unser erfahrenes Team von Webdesignern und Entwicklern nutzt bewährte Praktiken des Responsive Webdesigns, um eine hohe Qualität und optimale Leistung sicherzustellen. Wir verwenden flexible Raster-Systeme, Medienabfragen und optimieren Bilder, um eine schnelle Ladezeit und eine nahtlose Anpassung an verschiedene Geräte zu gewährleisten. Darüber hinaus legen wir Wert auf eine saubere und gut strukturierte Basis, um eine einfache Wartung und Skalierbarkeit der Website zu ermöglichen.
Während des gesamten Projekts arbeiten wir eng mit unseren Kunden zusammen. So stellen wir sicher, dass ihre Vision und Ziele umgesetzt werden. Wir bieten regelmäßige Updates und Feedback, um sicherzustellen, dass der Entwicklungsprozess reibungslos verläuft und die Erwartungen übertroffen werden.
Unsere Arbeit als Responsive Webdesign Agentur endet nicht mit der Entwicklung der Website. Wir bieten auf Wunsch zusätzlich kontinuierlichen Support und Wartung, um sicherzustellen, dass die Website immer auf dem neuesten Stand ist und optimal funktioniert. Wir überwachen die Leistung, führen regelmäßige Tests durch und passen das Design bei Bedarf an, um sicherzustellen, dass die Website eine hervorragende Benutzererfahrung auf allen Geräten bietet.
Hier bei Webseiten-Schmied sind wir stolz darauf, Ihnen innovative und maßgeschneiderte Lösungen für Ihre digitale Präsenz zu bieten. Unser Team talentierter Designer und Entwickler arbeitet engagiert daran, Ihr Online-Erlebnis zu optimieren und Ihre einzigartige Unternehmensvision zum Leben zu erwecken.
Wir verstehen, dass jedes Projekt einzigartig ist und deshalb bieten wir eine breite Palette von Webdesign Arten an, um Ihren individuellen Anforderungen gerecht zu werden. Egal, ob Sie nach einem eleganten und minimalistischen Layout, einem kreativen und dynamischen Design oder einem bildorientierten Webdesign suchen. Wir sind hier, um Ihre Vision zu verwirklichen und Ihre digitale Präsenz auf die nächste Stufe zu heben.
Lassen Sie uns gemeinsam die perfekte Webdesign-Lösung für Ihr Unternehmen entwickeln!

Modernes Webdesign ist der Schlüssel zu einer zeitgemäßen und ansprechenden Online-Präsenz. Es zeichnet sich durch eine klare, intuitive Benutzeroberfläche, schnelle Ladezeiten und mobile Optimierung aus. Gleichzeitig legt modernes Webdesign großen Wert auf Ästhetik und visuelle Anziehungskraft. Wobei minimalistische Designs, ansprechende Typografie und hochwertige Bilder im Fokus stehen.
Eine ausgefeilte Informationsarchitektur und nutzerfreundliche Navigation sorgen dafür, dass Besucher mühelos durch die Website navigieren können. Weitere Merkmale moderner Webdesigns sind die Integration von interaktiven Elementen, wie zum Beispiel Animationen, die das Benutzererlebnis bereichern.
Insgesamt zeichnet sich modernes Webdesign durch eine gelungene Kombination aus Ästhetik, Funktionalität und Benutzerfreundlichkeit aus. So werden Besucher in Kunden verwandelt und das volle Potenzial einer Website ausgeschöpft.
Flat Design ist ein minimalistischer Ansatz im Webdesign, der in den letzten Jahren stark an Beliebtheit gewonnen hat. Diese Art von Design zeichnet sich durch die Verwendung von klaren, flachen und einfachen Elementen aus, die auf visuellen Schnickschnack und realistische Effekte verzichten. Charakteristisch sind lebendige Farben, klare Typografie und eine reduzierte Anzahl von Schatten und Texturen.
Durch die Verwendung von einfachen Formen und klaren Linien wird eine benutzerfreundliche und intuitive Benutzeroberfläche geschaffen. Diese minimalistische Herangehensweise sorgt dafür, dass die Botschaft der Website deutlich und unmissverständlich vermittelt wird, ohne die Ablenkung durch überflüssige grafische Elemente.
Flat Design steht für Einfachheit, Klarheit und Benutzerfreundlichkeit und eignet sich besonders für Unternehmen, die eine moderne und ansprechende Website wünschen, welche sich auf das Wesentliche konzentriert.
Auch minimalistisches Webdesign ist ein ästhetischer Ansatz, der die Reduktion von überflüssigen Elementen und visuellem Schnickschnack in den Vordergrund stellt. Es zeichnet sich durch eine klare, saubere und übersichtliche Gestaltung aus, bei der jeder Aspekt gezielt platziert wird. So wird eine harmonische und ansprechende Gesamtwirkung erzielt. Die Verwendung von viel freiem Raum verleiht der Website ein modernes Erscheinungsbild, mit dem Fokus auf wichtigen Inhalten und Botschaften.
Verwendete Farbpaletten sind oft dezent und zurückhaltend, wodurch eine beruhigende und zugleich ansprechende Atmosphäre geschaffen wird. Ein weiteres Merkmal des minimalistischen Webdesigns ist zudem die intuitive und benutzerfreundliche Navigation. Diese bietet den Besuchern ein angenehmes Surferlebnis. Insgesamt verkörpert das minimalistische Webdesign Einfachheit, Eleganz und Funktionalität.
Material Design ist ein von Google entwickelter Designansatz, der darauf abzielt, eine konsistente und intuitive Benutzeroberfläche über verschiedene Plattformen hinweg zu schaffen. Inspiriert von den physischen Eigenschaften von Materialien, verleiht Material Design den digitalen Elementen eine realistische und taktile Anmutung.
Es zeichnet sich durch eine klare Hierarchie, lebendige Farben, sanfte Schatten und fließende Animationen aus. Die Verwendung von Schichten und Schatten verleiht den Elementen Tiefe und erzeugt eine räumliche Wahrnehmung, die eine intuitive Interaktion ermöglicht. Material Design legt großen Wert auf reaktionsschnelle Animationen, die dem Nutzer helfen, den Zustand und die Funktionsweise der Website besser zu verstehen.
Darüber hinaus bietet Material Design klare Richtlinien für die Gestaltung von Symbolen, Schaltflächen und anderen Elementen. So wird die Benutzererfahrung konsistent und benutzerfreundlich gestaltet.

Bildorientiertes Webdesign zeichnet sich durch die dominante Verwendung von Bildern und visuellen Inhalten aus, um die Botschaft und die Atmosphäre einer Website zu vermitteln. Anstatt sich hauptsächlich auf Texte zu stützen, nutzt diese Designmethode hochwertige und aussagekräftige Bilder, um die Aufmerksamkeit der Besucher zu gewinnen und eine emotionale Verbindung herzustellen.
Große, beeindruckende Bilder oder Slideshows werden oft als Hintergrund oder heroische Elemente eingesetzt, um die Nutzer sofort zu begeistern und die Identität einer Marke oder eines Unternehmens visuell zu kommunizieren. Durch die geschickte Kombination von Bildern und gezielten kurzen Texten wird die Kommunikation effektiv und prägnant, wodurch Bildorientiertes Webdesign zu einem wirkungsvollen Mittel wird, um Nutzer zu fesseln und einen Eindruck zu hinterlassen.
Parallax-Scrolling-Webdesign ist ein faszinierender Gestaltungsstil, der die Illusion von räumlicher Tiefe erzeugt, indem sich verschiedene Elemente einer Website beim Scrollen in unterschiedlichen Geschwindigkeiten und in verschiedene Richtungen bewegen. Dieser beeindruckende Effekt verleiht der Website eine dynamische und interaktive Dimension, die die Aufmerksamkeit der Besucher sofort einfängt.
Beim Parallax-Scrolling werden Hintergrundbilder, Texte und Grafiken in verschiedene Ebenen aufgeteilt, wodurch ein beeindruckendes 3D-Erlebnis entsteht, das die Nutzer tiefer in die Website hineinzieht. Durch geschickt platzierte Animationen und Parallaxen-Effekte werden visuelle Geschichten erzählt und Inhalte auf interessante Weise präsentiert. Dies ermöglicht eine unvergessliche Benutzererfahrung, die die Besucher fesselt und sie dazu ermutigt, länger auf der Website zu verweilen.

Auch das interaktive Webdesign ist eine kreative und dynamische Gestaltungsmethode, die darauf abzielt, die Benutzeraktivität und das Engagement auf einer Website zu steigern. Es zeichnet sich durch die Integration von animierten Elementen, klickbaren Inhalten, Mouseover-Effekten und anderen interaktiven Funktionen aus, die den Besuchern ein aktives Erlebnis bieten.
Dies kann von interaktiven Menüs und Navigationsleisten bis hin zu Produkt-Konfiguratoren reichen, je nach den Anforderungen der Website. Interaktives Webdesign fördert die Benutzerbindung und sorgt dafür, dass Besucher länger auf der Seite verweilen. Darüber hinaus kann es dazu beitragen, komplexe Informationen leichter zugänglich und verständlich zu machen, indem es innovative Möglichkeiten zur Präsentation bietet.
Ähnlich zum bildorientierten Webdesign, zeichnet sich auch illustratives Webdesign durch den Einsatz von Illustrationen und Grafiken aus, um eine lebendige und kreative Ästhetik auf der Website zu schaffen. Anstatt sich auf Fotografien oder standardisierte Grafiken zu verlassen, verwenden illustrative Websites individuell gestaltete Illustrationen, die die Markenpersönlichkeit auf einzigartige Weise verkörpern.
Diese Elemente verleihen der Website Charakter und Originalität und können dazu beitragen, komplexe Konzepte oder abstrakte Ideen visuell ansprechend darzustellen. Illustratives Webdesign ermöglicht es, Geschichten zu erzählen und Emotionen hervorzurufen. Dabei kann es sowohl in kleinen Details als auch als dominantes Gestaltungselement eingesetzt werden, wodurch die Website zu einem visuellen Kunstwerk wird.
Illustratives Webdesign vermittelt Kreativität, Individualität und eine persönliche Note, die die Website von anderen abhebt und ein einzigartiges Markenerlebnis schafft.
Zu guter Letzt ist Retro-Webdesign ein charmantes Gestaltungskonzept, das von vergangenen Zeiten inspiriert ist und die Ästhetik vergangener Jahrzehnte auf moderne Weise wiederbelebt. Charakteristisch für dieses Design sind Elemente wie Vintage-Farbschemata, Retro-Schriften, Rasterlayouts und ikonische Grafiken, die an vergangene Epochen erinnern.
Oftmals werden auch Texturen und Muster verwendet, die an alte Drucktechniken oder Retro-Tapeten erinnern. Retro-Webdesign vermittelt ein Gefühl von Nostalgie und bringt eine nostalgische Atmosphäre in die digitale Welt. Es kann sich auf bestimmte Jahrzehnte konzentrieren oder eine Mischung aus verschiedenen Elementen sein. Trotz des nostalgischen Charakters bleibt Retro-Webdesign funktional und benutzerfreundlich und integriert moderne Technologien, wie z.B. Responsive Design.
Unsere bisherigen Kunden schätzen die Vielfalt der Webdesign Arten bei Webseiten-Schmied, insbesondere unser Responsive Webdesign.
Wie bereits beschrieben, ist Responsive Webdesign ein unverzichtbarer Ansatz, um sicherzustellen, dass eine Website auf allen Geräten, unabhängig von ihrer Größe oder Auflösung, optimal angezeigt wird. Mit der explosionsartigen Zunahme der mobilen Internetnutzung ist es von entscheidender Bedeutung, dass Websites sowohl auf Desktop-Computern als auch auf Smartphones und Tablets nahtlos funktionieren. Das Erstellen eines responsiven Webdesigns erfordert eine sorgfältige Planung und Umsetzung, um eine einheitliche Benutzererfahrung zu gewährleisten.
Der erste Schritt bei der Erstellung eines responsiven Webdesigns besteht darin, die Bedürfnisse und Anforderungen der Zielgruppe zu verstehen. Eine gründliche Zielgruppenanalyse hilft dabei, die Geräte und Plattformen zu identifizieren, auf denen die Website am häufigsten besucht wird. Auf dieser Grundlage kann die optimale Struktur und Gestaltung der Website geplant werden.

Die Wahl des richtigen Frameworks oder Content-Management-Systems (CMS) spielt ebenfalls eine wichtige Rolle bei der Entwicklung eines responsiven Webdesigns. Ein CMS mit integrierter responsiver Funktionalität kann auch die Entwicklung beschleunigen. Daher arbeiten wir bei Webseiten-Schmied mit WordPress und passenden Themes und Templates, die diese Funktionalität bieten.
Bei der Gestaltung des responsiven Webdesigns ist es wiederum entscheidend, die Inhalte strategisch zu präsentieren und die wichtigsten Elemente zu priorisieren. Ein Mobile-First-Ansatz, bei dem das Design zunächst für mobile Geräte entwickelt wird und dann für größere Bildschirme skaliert wird, ist heute gängige Praxis.
Der Einsatz von flexiblen Bildern und Medien ist ein weiterer Schlüsselaspekt beim Erstellen eines responsiven Webdesigns. Bilder sollten sich automatisch an die Größe des Anzeigegeräts anpassen, um eine optimale Ladezeit und Bildqualität zu gewährleisten.
Sobald die Website entwickelt ist, muss sie gründlich auf verschiedenen Geräten und Browsern getestet werden, um sicherzustellen, dass alle Inhalte und Funktionen einwandfrei funktionieren. Fehlerbehebung und Optimierung sind ein sehr wichtiger Teil des gesamten Prozesses.
Als Full Service Webdesign Agentur gehört bei Webseiten-Schmied das Responsive Webdesign ebenfalls zu unseren täglichen Aufgaben. Im Vergleich zu anderen Webdesign Arten, die jeder Kunde frei auswählen kann, ist die mobile Optimierung dabei in jeder unserer Websites enthalten und gehört zu unserem normalen Leistungsspektrum dazu.
In einer digitalen Welt, die von einer Vielzahl von Geräten und Bildschirmgrößen geprägt ist, ist es von entscheidender Bedeutung, dass Websites sich nahtlos an verschiedene Plattformen anpassen und auf jedem Gerät eine optimale Benutzererfahrung bieten. Mit unserer Expertise im Bereich Responsive Webdesign können wir sicherstellen, dass die von uns entwickelten Websites auf Desktop-Computern, Smartphones, Tablets und anderen mobilen Geräten gleichermaßen beeindrucken.
Wir verfolgen einen mobilfreundlichen Ansatz, der sicherstellt, dass die Websites auf kleineren Bildschirmen leicht navigierbar sind und sich automatisch an verschiedene Bildschirmgrößen anpassen, ohne dabei Kompromisse bei der Ästhetik oder Funktionalität einzugehen. Unser professionelles Team von Designern und Entwicklern arbeitet engagiert daran, ein ansprechendes und responsives Webdesign zu schaffen, das die Identität und Ziele unserer Kunden widerspiegelt.
Egal, ob es sich um eine neue Website oder eine Aktualisierung einer bestehenden handelt, wir legen Wert auf eine effektive mobile Darstellung, um sicherzustellen, dass unsere Kunden auf allen Plattformen erfolgreich sind und ihre Zielgruppe bestmöglich erreichen.
Auch die Typografie im Webdesign ist ein essenzielles Gestaltungselement, das maßgeblich dazu beiträgt, eine ansprechende und benutzerfreundliche Website zu schaffen. Die Wahl der richtigen Schriftarten, Schriftgrößen und Zeilenabstände kann einen erheblichen Einfluss auf die Lesbarkeit, die Ästhetik und die Nutzererfahrung haben. Eine kluge Typografie ermöglicht es, die Botschaften klar und präzise zu vermitteln, die Hierarchie der Inhalte deutlich zu strukturieren und die Aufmerksamkeit der Besucher gezielt zu lenken.

Dabei ist es wichtig, Schriften zu wählen, die gut lesbar sind und auf verschiedenen Bildschirmgrößen und Geräten gut aussehen. Die Kombination von Schriftarten kann dazu dienen, visuelles Interesse zu wecken und den Charakter einer Marke oder einer Website zu unterstreichen. Wichtig ist aber, eine klare Vorgabe, z.B. in Form eines Corporate Designs zu verwenden, sodass die Typografie auf einer Website einheitlich ist und gleiche Module auf verschiedenen Unterseiten auch dieselbe Schriftart verwenden.
Responsive Webdesign ist unumgänglich und damit auch in allen Webdesign Agenturen Gang und Gäbe. Egal wo die Agentur sitzt oder für welchen Kunden sie arbeitet. Die mobile Optimierung hat eine hohe Relevanz. Somit ist Responsive Webdesign in München, Berlin, Köln und allen anderen Städten von entscheidender Bedeutung.
In diesen Städten ist, wie in allen anderen Städten heutzutage auch, eine hohe Smartphone-Nutzung und mobile Internetverbindung alltäglich. Daher ist ein responsives Webdesign besonders wichtig, um die Reichweite und den Einfluss einer Website zu maximieren. Unternehmen und Organisationen, die in diesen urbanen Zentren ansässig sind, können durch eine mobilefreundliche Website sicherstellen, dass ihre Kunden und Besucher auf jeder Plattform mühelos auf die Inhalte zugreifen können, unabhängig davon, ob sie sich gerade in der Bahn auf dem Weg zur Arbeit befinden oder in einem Café in der Stadt.
Da wir für Kunden in ganz Deutschland und sogar international arbeiten, bieten wir daher auch unseren Service rund um Responsive Webdesign in München, Berlin und überall anders an. Durch diese Optimierung können Unternehmen sicherstellen, dass sie in der digitalen Ära erfolgreich sind und die Bedürfnisse ihrer Zielgruppe optimal erfüllen.
Für den beliebten online Supermarkt Picnic aus den Niederlanden führen wir eine SEO-Beratung im Bereich Recruitment durch, um den Traffic sowie die Sichtbarkeit zu erhöhen.
Entwicklung einer vielseitig einsetzbaren Lösungsplattform für Tänzer und Tanzstudios für alle gängigen Endgeräte sowie einer eigenen App. Betreuung der Social Media Kanäle (mehr als 1. Mio. Follower bei Instagram).
Die GLASFASER RUHR setzt sich mit Leidenschaft, Herz und Pioniergeist für digitale und nachhaltige Infrastrukturen im Ruhrgebiet ein.
Nehmen Sie unverbindlich Kontakt mit uns auf, um Fragen zu stellen, Informationen zu erhalten und Ihr eigenes Webdesign gestalten zu lassen.
